Meilensteine
In jeder Phase des Projekts werden wir uns zusammensetzten, um Sie über die Fortschritte zu orientieren und Ihr Feedback einzuholen.
Von der ersten Idee, bis zur fertigen Website
Bei einem ersten Zusammentreffen werden wir die Vision für die Website zusammen festhalten.
Wollen Sie sich auf unser erstes Gespräch vorbereiten? Eine Checkliste finden Sie unter Briefing.
Gerne werden wir, nach unserem Erstgespräch, eine kostenlose Offerte für Sie erstellen.

Wir werden den Rahmen der Webseite definieren.
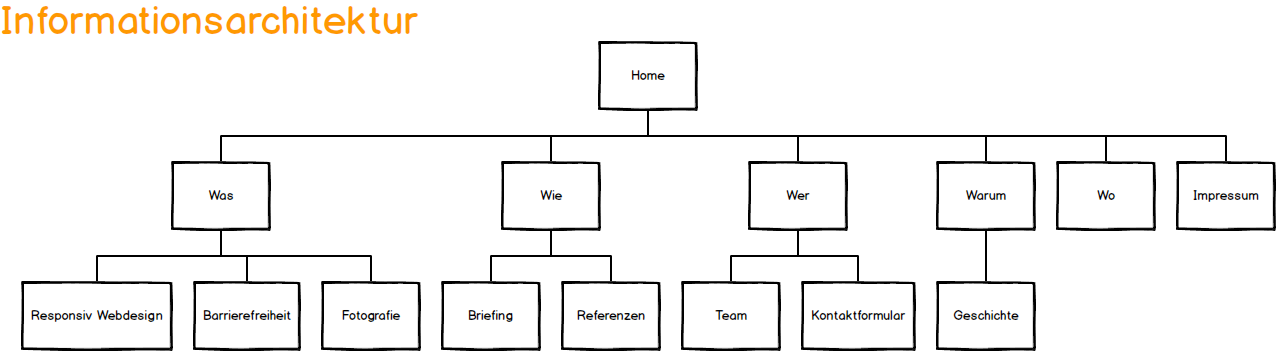
In der Informationsarchitektur legen wir die Anordnung der Inhalte und deren Verknüpfung fest.

Die Präsentation der unterschiedlichen Inhalte und die Verwendung der Techniken (html, css, javascript) werden in den Seitentypen definiert.

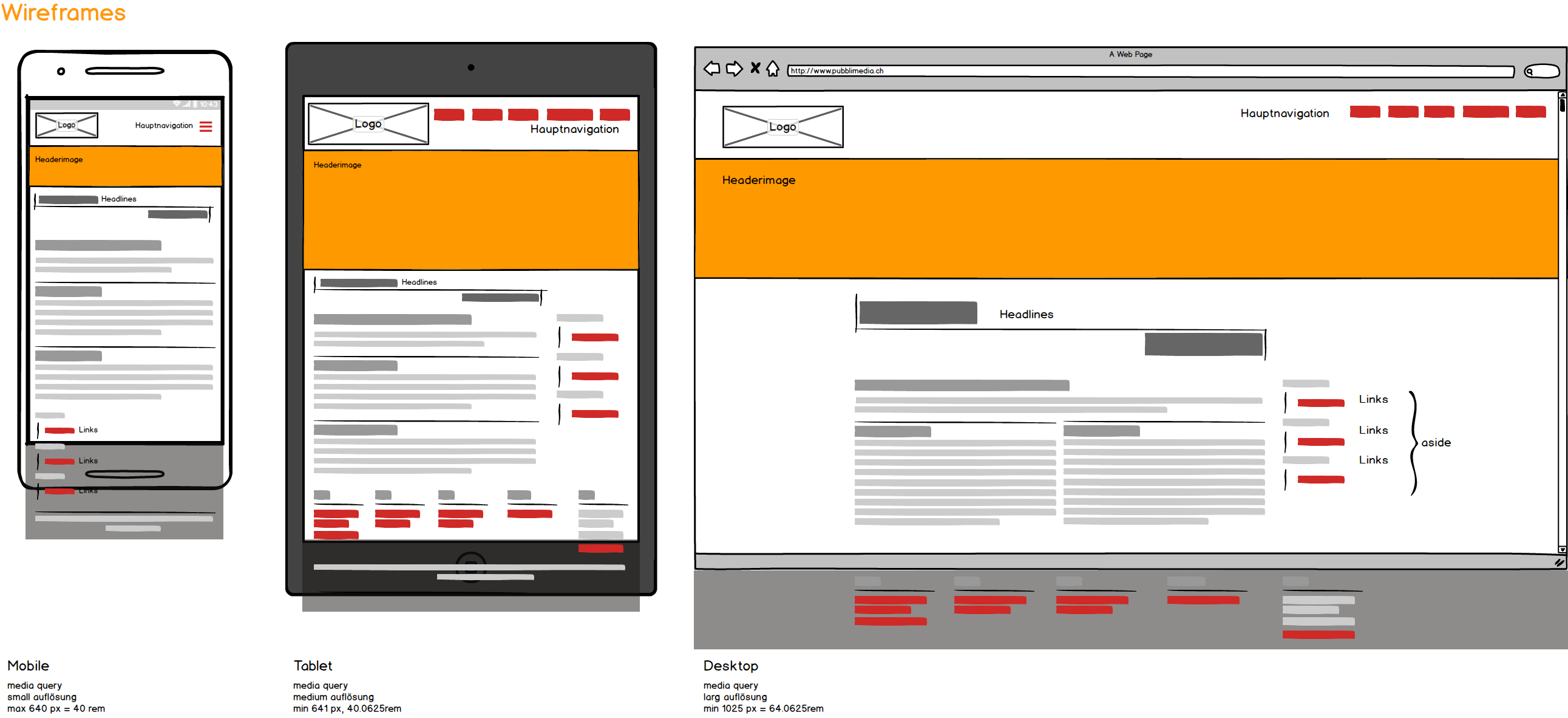
Mithilfe eines Wireframe Programm, visualisieren wir die Brakepoints von Mobile, Tablet und Desktop.
Welcher Inhalt ist wo, wie dargestellt? Header, Navigation, Main, Aside, Footer...

Die Grundlayoutstruktur der Website wird in HTML und CSS umgesetzt.
HTML dient nicht der visuellen Gestaltung, sondern der semantischen Strukturierung von Inhalten.
Semantik auch Bedeutungslehre genannt, ermöglicht uns die Barrierefreiheit (Accessibility) einzuhalten.
Von der Barrierefreiheit profitieren nicht nur Menschen mit Behinderungen.
Durch das Einhalten von Standards und einer klaren und einfachen Struktur wird die Kompatibilität verbessert, die Stabilität erhöht, die Ladezeiten verkürzt und es bietet eine gute Grundlage für eine erfolgreiche Suchmaschinenoptimierung.
Mit CSS werden Gestaltungsanweisungen erstellt. Die Layoutstruktur und die Media Queries werden für das responsiv Webdesign festgelegt.
Eine strikte Trennung von strukturiertem Inhalt (HTML) und dem Layout (CSS ) ist der Grundstein für jede barrierefreie Website.
Bei der nun rudimentär erstellten Website wird die Funktonalität online geprüft.
Die erstellten Media Queries werden in den für die Darstellung zur Verfügung stehenden Bereiche getestet. (Smartphone, Tablet, Desktop)
Google Chrome, Internet Explorer, Edge, Mozilla Firefox, Safari....
W3C ist das Gremium zur Standardisierung der Techniken im World Wide Web.
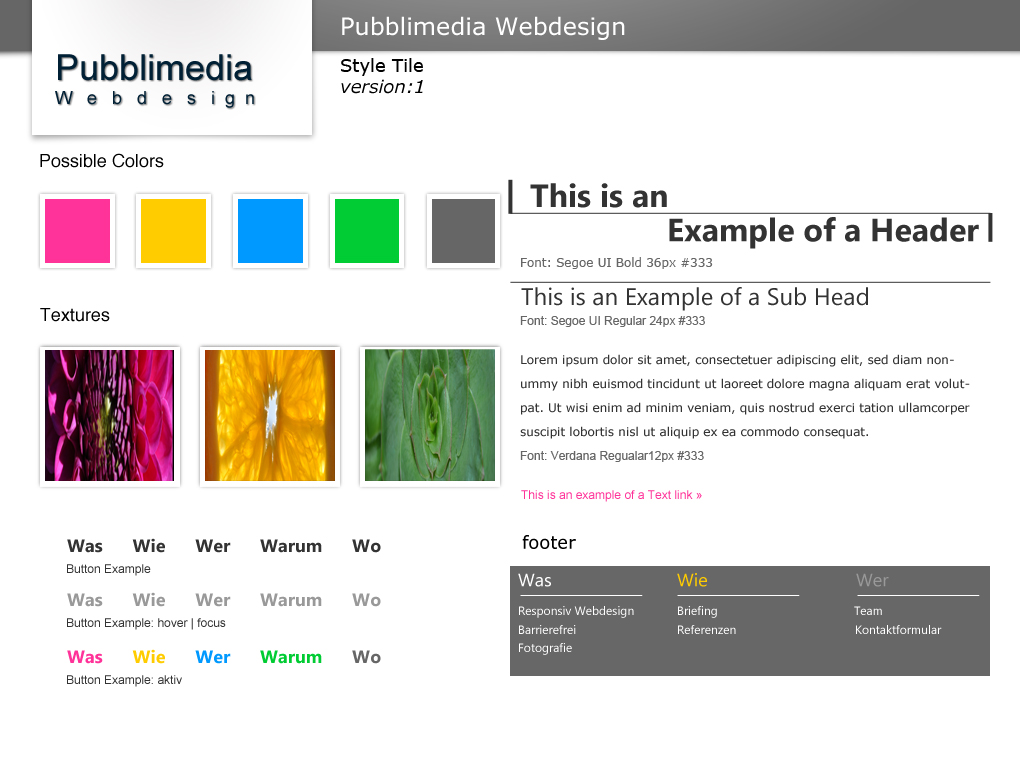
Festlegen von Schriftarten. Entwickeln des passenden Farbschemas. Layout wird mit Text, Bildern, Grafiken und Icons gefüllt. Spezielle Effekte werden mit Javascript eingebettet.

Eine Website lebt, sie kann jederzeit verändert oder erweitert werden.
In jeder Phase des Projekts werden wir uns zusammensetzten, um Sie über die Fortschritte zu orientieren und Ihr Feedback einzuholen.
Sie machen sich Gedanken über Folgendes:
Wir zeigen Ihnen gerne was wir schon erarbeitet haben.